回归实用性!苹果调整iOS 26液态玻璃设计
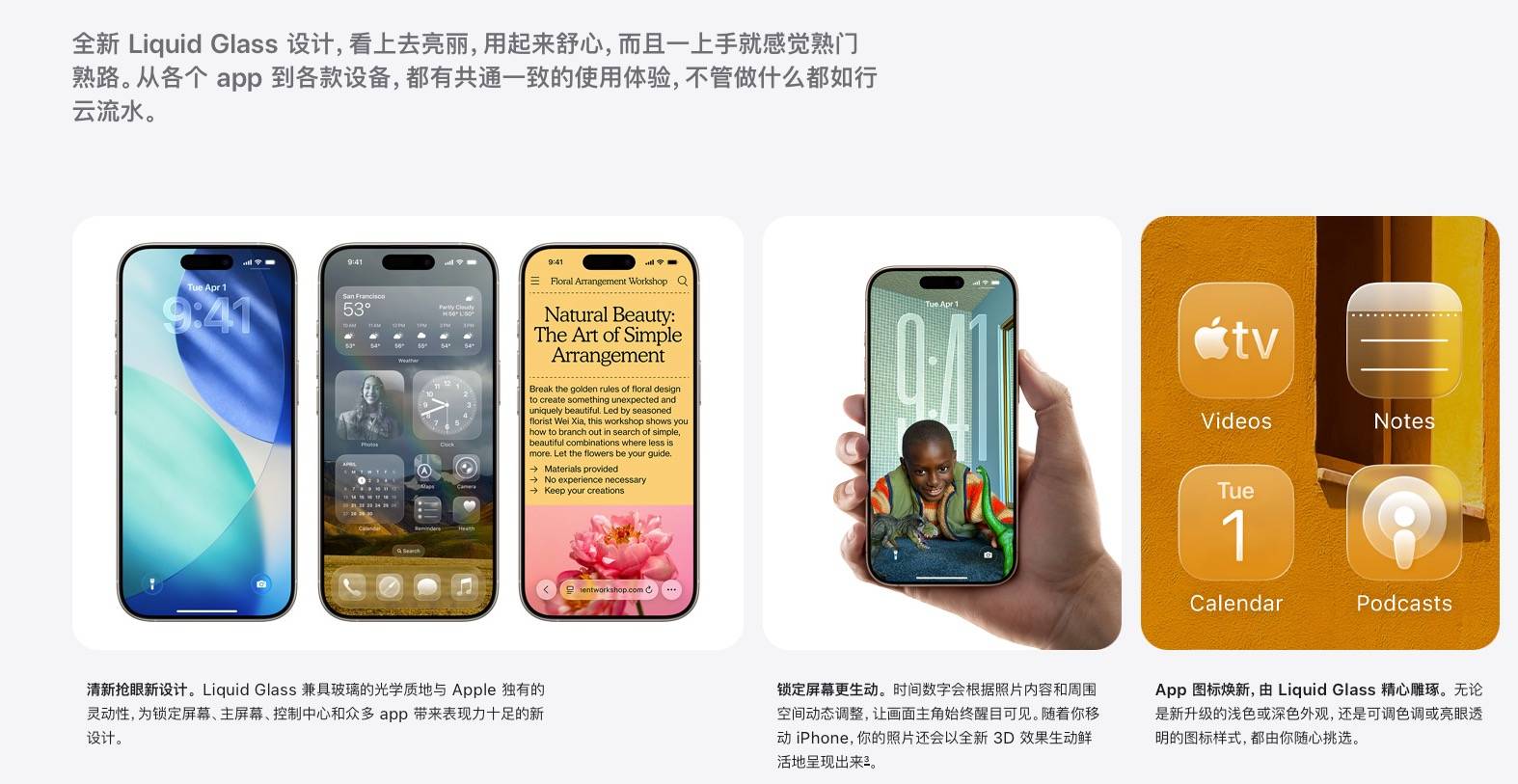
苹果公司在2025年发布的iOS 26操作系统中,推出了革命性的"液态玻璃"(Liquid Glass)设计语言,这也是苹果自2013年扁平化设计以来最大规模的用户界面革新。

该设计理念源于苹果对"数字物质主义"(Digital Materialism)的深入研究,试图弥合数字世界与物理世界之间的感知鸿沟。液态玻璃的核心哲学在于通过高级渲染技术模拟真实玻璃的光学特性,同时赋予其数字环境特有的动态响应能力,创造出一种既熟悉又新颖的视觉语言。这种设计不仅改变了iOS系统的外观,更重新定义了用户与数字界面互动的基本范式,标志着人机交互设计从静态平面向动态三维空间的重要转变。

与传统UI设计不同,液态玻璃引入了"材质感知"(Material ness)的概念,使界面元素能够根据环境光线、用户交互和设备姿态产生相应的视觉变化。例如,当用户在阳光下倾斜设备时,界面会产生类似真实玻璃的光线折射效果;当手指触摸屏幕时,接触点周围会出现细微的"液体涟漪"变形。这些效果共同构成了一个富有生命力的数字环境,使冰冷的电子设备呈现出有机的响应特性。
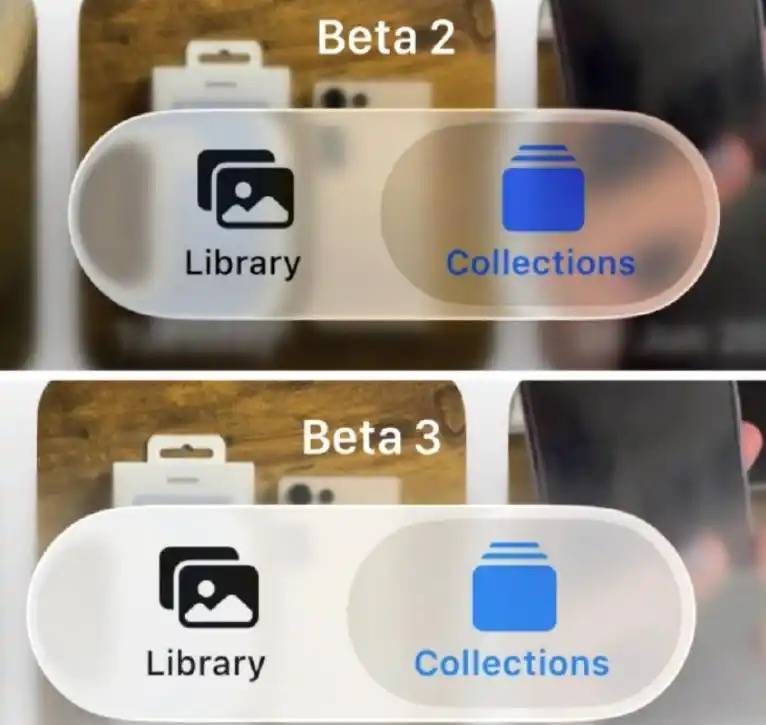
液态玻璃设计在iOS 26开发者预览版发布后引发了广泛讨论,用户反馈呈现出明显的两极分化。根据苹果收集的beta测试数据,约58%的用户对新设计表示"非常喜欢"或"喜欢",但同时有23%的用户表达了"不适应"或"强烈不满"。这种分歧促使苹果在Beta 3版本中对设计进行了显著调整,反映了公司对用户体验数据的重视和快速响应能力。
视觉可读性问题成为最突出的用户痛点。许多测试者报告,在户外使用时,高透明度的界面元素与复杂的光影效果导致文字和图标辨识度大幅下降。这直接促使设计团队降低了整体透明度,增加了背景磨砂效果,并在文字周围添加了智能动态描边,根据环境光线自动调整对比度。

编辑点评:本次苹果在iOS 26上的液态玻璃,属于是把“形式大于功能”玩到极致,虽然争议大,但不得不承认——它重新定义了屏幕的“高级感”。但这个创新可能忽略了功能性优先的铁律。建议UI设计团队参考Material Design 3的「动态深度」方案,在视觉创新与可用性间找平衡点。
热门优惠券
更多-

- ROTHSCROOSTER旗舰店满49减16
- 有效期至: 2025-01-25
- 立即领取
-

- 萨布森旗舰店满1299减800
- 有效期至: 2025-01-17
- 立即领取
-

- 哲高玩具旗舰店满69减33
- 有效期至: 2025-01-05
- 立即领取
-

- 戴·可·思官方旗舰店满196减27
- 有效期至: 2025-04-01
- 立即领取
-

- 佳婴旗舰店满30减3
- 有效期至: 2025-01-10
- 立即领取
-

- ROTHSCROOSTER旗舰店满19减8
- 有效期至: 2025-01-25
- 立即领取
-

- 荣业官方旗舰店满20减10
- 有效期至: 2025-01-04
- 立即领取
-

- 戴·可·思(Dexter)母婴京东自营旗舰店满48减10
- 有效期至: 2025-01-12
- 立即领取
-

- KOKOROCARE旗舰店满158减100
- 有效期至: 2025-03-28
- 立即领取
-

- RODEL官方旗舰店满59减30
- 有效期至: 2025-01-02
- 立即领取